已經寫好了註冊的 API,接下來要在 Vue 中,使用原生 JS 的 fetch 語法來串接。
在 webmix_efficiency 資料夾裡,src/views/register.vue 頁面當中,以下這行:
button(type="button") 註冊
改成:
button(type="button" @click="register_user") 註冊
這就是針對這個按鈕,綁定 click 事件,按下去之後,會執行 register_user 這個函式,那這個函式要放在 script 標籤中的哪呢,如下原始碼,放在 methods 屬性當中:
<script>
export default {
data(){
return {
nickname: "",
email: "",
password: "",
password_confirm: ""
};
},
computed: {
password_is_the_same(){
return (this.password == this.password_confirm ? true : false);
}
},
methods: {
register_user(){ // 函式放這
}
}
}
</script>
簡易分幾個步驟:
上述的 register_user 函式,實作完的結果如下:
register_user(){
if(this.password == "" || !this.password_is_the_same){
alert("密碼未設定或密碼不相同");
return;
}
fetch("http://localhost:8080/graphql", {
method: 'POST',
body: JSON.stringify({
query: `mutation {
insertUser(nickname: "${this.nickname}", email: "${this.email}", password: "${this.password}"){
id
role_id
nickname
email
}
}`
})
}).then(res => res.json()).then(data => {
//console.log(data);
alert("註冊成功");
this.$router.push("/"); // 導向至首頁
});
}
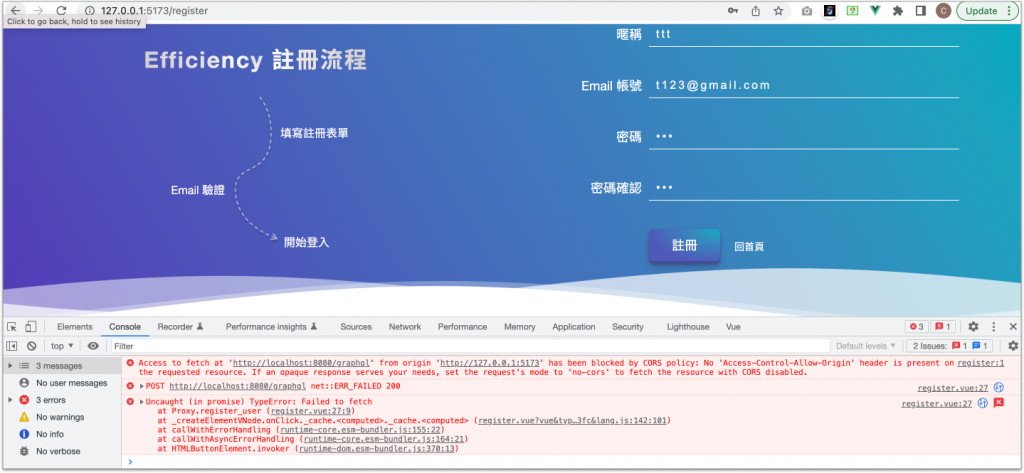
上述的程式碼加上之後,就報錯了,如下圖:
原因是因為跨網域資源取得的安全性問題,所以預設是會擋下來的,解決方式呢,就是在後端的 GraphQL API 中,回傳資料時,加上 Access-Control-Allow-Origin 和 Access-Control-Allow-Methods 即可。
開啟 webmix_api 資料夾,底下的 graphql.ts 檔案,
原來的程式如下:
const handler = async (req) => {
const { pathname } = new URL(req.url);
// 指定路徑
return pathname === '/graphql'
? await GraphQLHTTP<Request>({
schema: makeExecutableSchema({ resolvers, typeDefs }),
graphiql: true
})(req)
: new Response('Not Found', { status: 404 });
};
改成(就加上 headers 那段):
const handler = async (req) => {
const { pathname } = new URL(req.url);
// 指定路徑
return pathname === '/graphql'
? await GraphQLHTTP<Request>({
schema: makeExecutableSchema({ resolvers, typeDefs }),
graphiql: true,
headers: {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "*"
}
})(req)
: new Response('Not Found', { status: 404 });
};
這樣就可以測通囉。
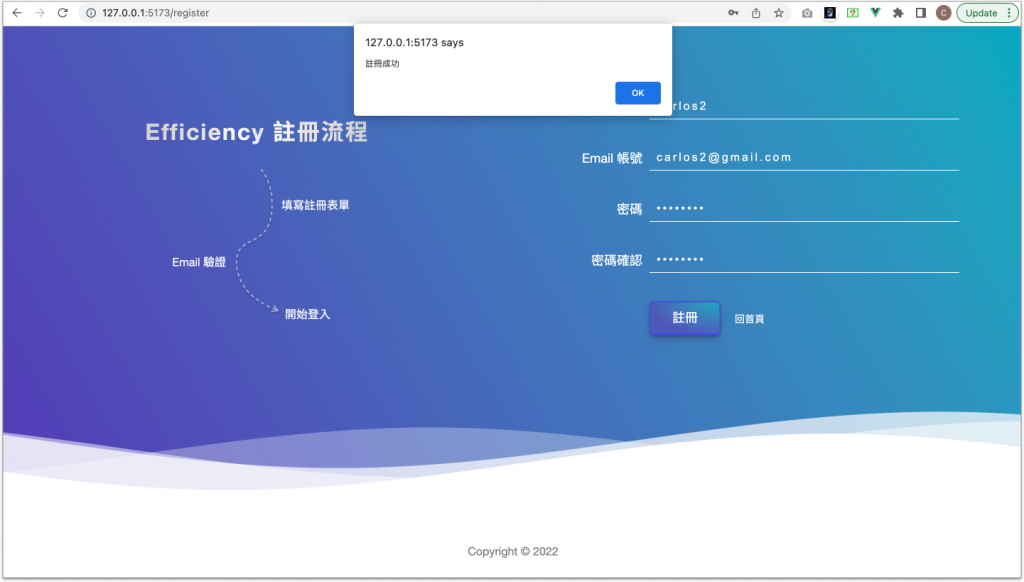
上述 API 的 CORS 問題,修改好後,再次點擊「註冊」按鈕,看看是否可以註冊成功,結果如下圖:

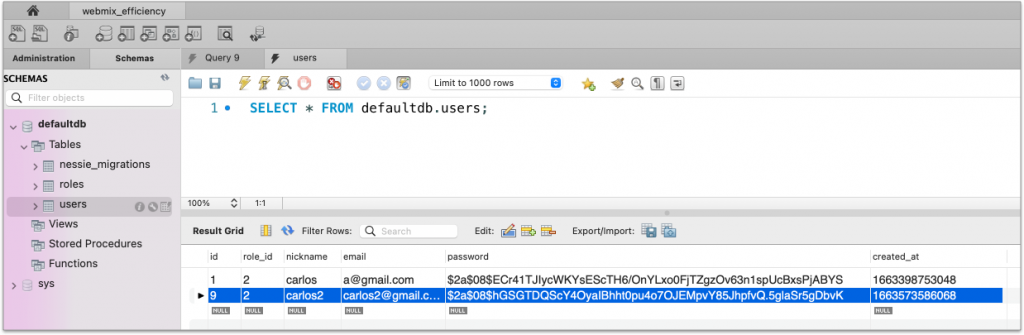
跳出 alert 之後,就導向至首頁,資料庫就會新增一筆資料囉,然後看一下資料庫,是否有新增資料成功,如下圖:

發現的確有新增資料成功,密碼也有正常的加密,非常好。
經過這幾天的實作,一個是使用 Vite + Vue 的 Web APP 網站;另一個是使用 Deno 架起的 GraphQL API,也實作了註冊的 API。兩個是完全獨立的。
現在透過 API 的串接(使用原生的 fetch 語法),將 Web APP 及 GraphQL API 整合起來了,串接資料成功。
